Другие языки программирования и технологии
У меня простенький вопрос по HTML
вот так примерно выглядит кнопка на моём сайте а ка сделать так чтобы при наведении на кнопку мышкой, появлялась другая картинка. Кто меня не понял я пытаюсь сделать эффект нажатия
По моему это делается только хакерскими методами -- нужно ломать браузер
Хотя бы заставить пользователя запустить скрипт сначала
Хотя бы заставить пользователя запустить скрипт сначала
Могу все описать подробно — как и что надо сделать.
Впрочем, вот у меня есть рабочий сайт с нажимающимися кнопками для перехода на его страницы.
Сейчас сделаю код попроще (выброшу лишнее) и покажу.
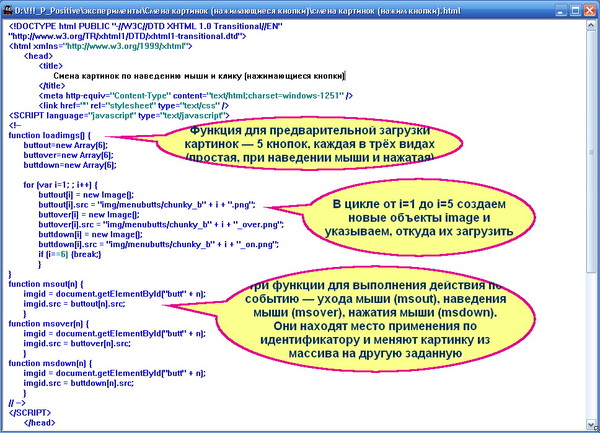
Секция HEAD документа:

Здесь прописан скрипт, в котором сначала выполняется функция для предварительной загрузки картинок. Это сделано для того, что при первом нажатии на кнопку не было задержки со сменой изображающей ее картинки на другую. Эта предварительная загрузка достигается за счет создания в цикле необходимого количества объектов image — по пять штук каждого вида (простая, нажатая и для наведения мыши) , т. к. всего будет пять кнопок для перехода на 5 страниц.
Каждая картинка имеет имя файла такого вида:
chunky _ b1. png
chunky _ b2. png
chunky _ b3. png...
....
chunky _ b1 _ over. png
chunky _ b2 _ over. png
chunky _ b3 _ over. png...
....
и так далее.
В цикле числительные в именах файлов подставляются за счет пробегающего значения переменной i
То есть для того. чтобы всё работало, надо предварительно подготовить такие картинки (в данном примере целых 15 штук! ) с одинаковыми размерами и похожими именами файлов.
Далее в скрипте описаны 3 функции, которые выполняют смену картинки в определенном месте страницы в зависимости от того, какое произошло событие — наведение мыши, нажатие мыши или уход мыши с картинки.
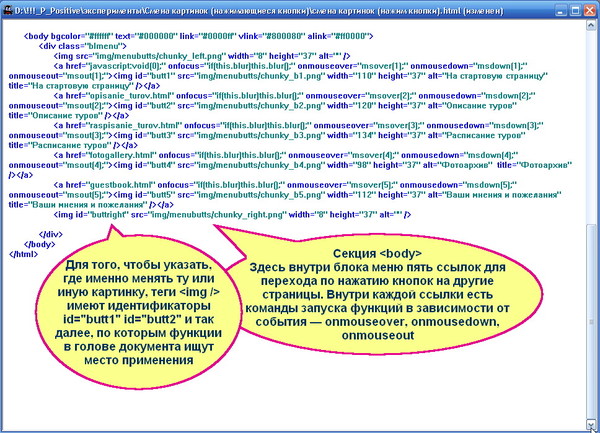
Место применения каждая функция определяет по get Element By Id — находит соответствующий идентификатор на странице, который указан в коде в теле страницы.
Секция BODY документа:

Здесь все подписано на скриншоте.
Будут вопросы — пишите.
Впрочем, вот у меня есть рабочий сайт с нажимающимися кнопками для перехода на его страницы.
Сейчас сделаю код попроще (выброшу лишнее) и покажу.
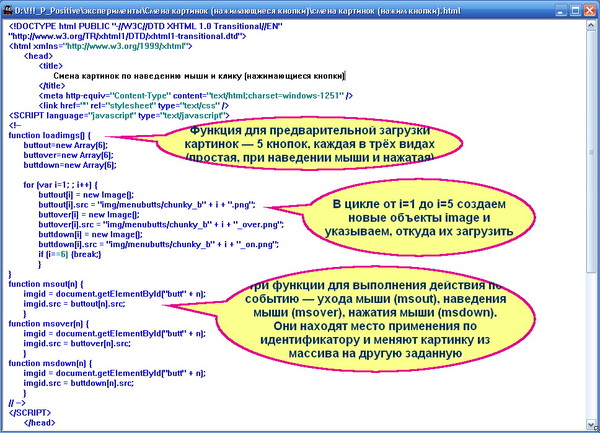
Секция HEAD документа:

Здесь прописан скрипт, в котором сначала выполняется функция для предварительной загрузки картинок. Это сделано для того, что при первом нажатии на кнопку не было задержки со сменой изображающей ее картинки на другую. Эта предварительная загрузка достигается за счет создания в цикле необходимого количества объектов image — по пять штук каждого вида (простая, нажатая и для наведения мыши) , т. к. всего будет пять кнопок для перехода на 5 страниц.
Каждая картинка имеет имя файла такого вида:
chunky _ b1. png
chunky _ b2. png
chunky _ b3. png...
....
chunky _ b1 _ over. png
chunky _ b2 _ over. png
chunky _ b3 _ over. png...
....
и так далее.
В цикле числительные в именах файлов подставляются за счет пробегающего значения переменной i
То есть для того. чтобы всё работало, надо предварительно подготовить такие картинки (в данном примере целых 15 штук! ) с одинаковыми размерами и похожими именами файлов.
Далее в скрипте описаны 3 функции, которые выполняют смену картинки в определенном месте страницы в зависимости от того, какое произошло событие — наведение мыши, нажатие мыши или уход мыши с картинки.
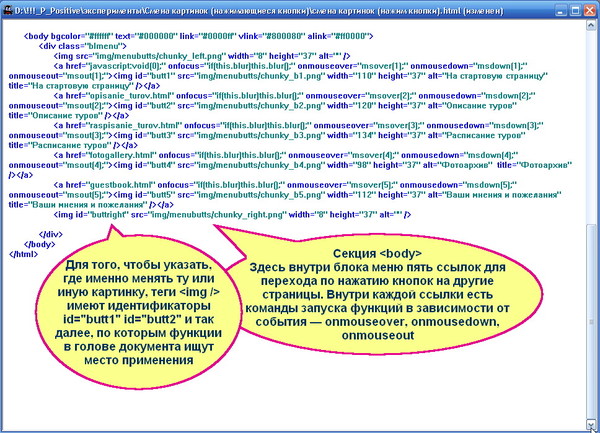
Место применения каждая функция определяет по get Element By Id — находит соответствующий идентификатор на странице, который указан в коде в теле страницы.
Секция BODY документа:

Здесь все подписано на скриншоте.
Будут вопросы — пишите.
Ну так найди сайт на ХТМЛ с понравившейся кнопкой и посмотри что там в коде написано. Или проще поставь уже себе Macromedia Dreamweaver и ваяй себе сайты :)
Просто нужно сделать JavaScript !!!
Могу помочь в этом!
Пиши gambrinuss@bk.ru или стучись ICQ 350 618 515
Могу помочь в этом!
Пиши gambrinuss@bk.ru или стучись ICQ 350 618 515
Похожие вопросы
- Вопрос про HTML
- Вопрос по HTML
- простенький вопрос по Си....
- Вопрос по HTML
- вопрос по html
- Вопрос по HTML
- Вопрос о html
- программисты HTML вопрос к вам
- Вопрос по PHP и HTML, прав я или ошибаюсь...
- Возможно ли сделать простенький сайт имея блокнот и паинт? Хочу в школе поделать сайты, знания базовые имею (html, css).


