
Другие языки программирования и технологии
повторный вопрос в области html
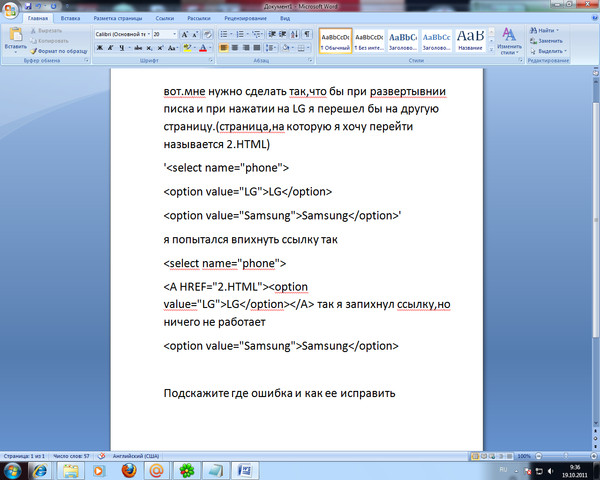
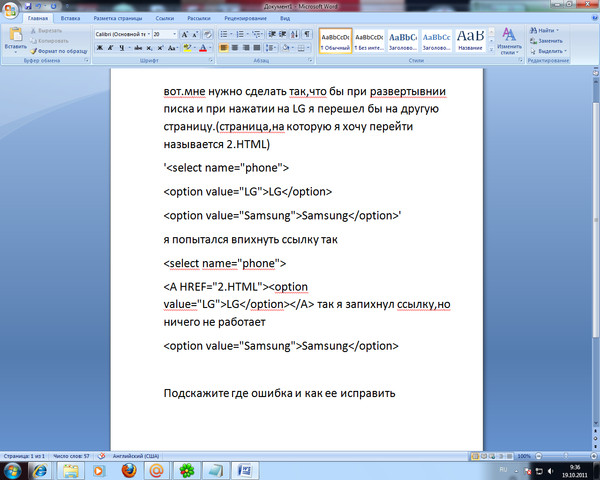
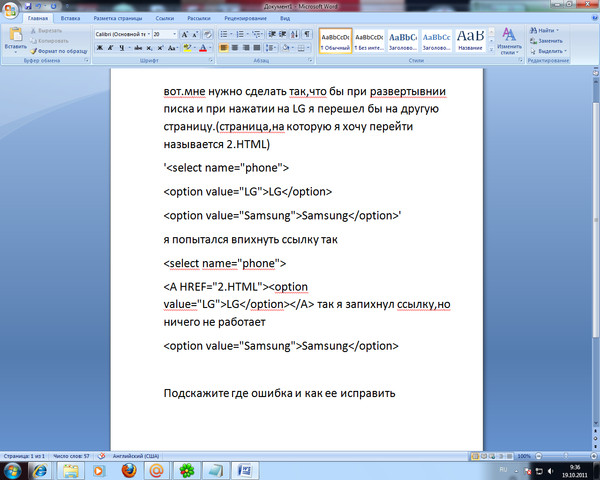
извиняюсь за повторный вопрос. мэйл не отобразил того, что я написал. поэтому прикреплю изображение

я ведь еще в прошлый раз ответил.
<form name="nav">
<select name="selecturl" onchange=
"document.location.href=
document.nav.selecturl.options[document.nav.selecturl.selectedindex].value">
<option value="ссылка">блаблабла</option>
...
</select>
</form>
upd: там символ странный был, попробуйте теперь или наберите уже тот же код вручную)
Cheery, однако ошибка в точности та же у вас - из того же источника скопировали. только я ответил раньше:)
<form name="nav">
<select name="selecturl" onchange=
"document.location.href=
document.nav.selecturl.options[document.nav.selecturl.selectedindex].value">
<option value="ссылка">блаблабла</option>
...
</select>
</form>
upd: там символ странный был, попробуйте теперь или наберите уже тот же код вручную)
Cheery, однако ошибка в точности та же у вас - из того же источника скопировали. только я ответил раньше:)
Мда. . Понимание HTML у вас просто никакое. .
<select onchange="location.href = this.options[this.selectedIndex].value;">
<option value=''> -- </option>
<option value='page1.html'>Page 1</option>
<option value='page2.html'>Page 2</option>
<option value='page3.html'>Page 3</option>
</select>
вместо this.options[this.selectedIndex].value можно написать this.value, но в старых браузерах (сразу думаем об IE), это не срабатывало, насколько помнится.
вставил еще пустую опцию, а то первую ссылку таким образом никогда не выбрать )) она будет выбрана по умолчанию и onchange на нее не сработает, насколько опять же мне помнится.
ps: >а куда нужно добавить
а при чем тут он, с телефоном?
>а то при вставки вашего скрипта, у меня появляется просто пустой список
скопируйте еще раз код из ответа - у меня там случайно в option буква "o" в другой кодировке залезла ))) ессно браузер не воспримет ее как правильный код.. .
у Олега код, скажем так, немного допотопный и слишком длинный, с кучей "ненужностей" ))
<select onchange="location.href = this.options[this.selectedIndex].value;">
<option value=''> -- </option>
<option value='page1.html'>Page 1</option>
<option value='page2.html'>Page 2</option>
<option value='page3.html'>Page 3</option>
</select>
вместо this.options[this.selectedIndex].value можно написать this.value, но в старых браузерах (сразу думаем об IE), это не срабатывало, насколько помнится.
вставил еще пустую опцию, а то первую ссылку таким образом никогда не выбрать )) она будет выбрана по умолчанию и onchange на нее не сработает, насколько опять же мне помнится.
ps: >а куда нужно добавить
а при чем тут он, с телефоном?
>а то при вставки вашего скрипта, у меня появляется просто пустой список
скопируйте еще раз код из ответа - у меня там случайно в option буква "o" в другой кодировке залезла ))) ессно браузер не воспримет ее как правильный код.. .
у Олега код, скажем так, немного допотопный и слишком длинный, с кучей "ненужностей" ))
Чтобы открыть ссылку в новом окне (как ты тут некорректно написал) , после закрывающей кавычки ссылки ставишь 1 пробел, далее приписываешь target="_blank" - впритык кавычкой к закрывающей птичке.
развёртывании писка... xD
Сделать скрипт который будет отслеживать изменение select направлять на другую страницу в завасимости от выбора. или попробуйте тег а внести в option
ребят, он нуб и знать не знает что такое скрипты)) ) поверьте моему опыту общения с этим человеком)))
Похожие вопросы
- Вопрос по верстке (HTML / CSS)
- Вопрос по созданию html сайта
- программисты HTML вопрос к вам
- Вопрос по PHP и HTML, прав я или ошибаюсь...
- Вопрос от ламера. Как нарисованную полностью страницу сайта сделать в HTML?
- Вопрос к опытным PHP программистам! Каким оператором правильнее и менее ресурсозатраннее выводить HTML код из PHP?
- Как расположить ссылки в один ряд? (html)
- Как использовать переданный параметр из одной страницы HTML в другую?
- Верстка сайтов HTML CSS JS
- Вопрос программистам - на работе вам дают задание сделать что-то из другой области, вы это делаете или нет?




